What is involved in UX Design?
Posted on: 12 Mar 2019
Written by: Ngaire Ackerley

What is involved in user experience design?
UX design isn’t just about the design. It’s about the background that helps inform the design. In my last blog post I explained the importance of UX design and what it was.
UX design is a vital aspect that should be considered throughout a projects lifecycle. From the very beginning, to feedback throughout a project’s design and development cycle and improvements once live and being used.
User research
User research is important to any good user experience project, understanding users are paramount. This can start with understanding the current users that a product or company has. It includes what the users’ goals are and what their pain points and frustrations are. User research can help inform the direction of a project from the very beginning.
This doesn’t have to take a lot of time to get started. It can be a matter of speaking to the client or project owner and looking at analytics as a starting point. However, interacting with actual people that use or will use your product, will provide more useful information to assist a project. This could be done virtually or in person.
User research comes in many different types/methods. Each can be beneficial in their own way. It can be finding out about your users and their experience to create user personas. It could be investigating how users navigate through your website or app to reach a goal. Or, it could be testing a design, idea or function to see if it makes sense and benefits the user. User testing can also help us figure out if our own client or company goals can be achieved, or if the goal is even realistic.
Over the next few blog posts I’ll go into different aspects involved in UX design and research, but lets kick off with user personas!
User personas
User personas can often be referred to as customer types or target audience. These help us understand our users and their behaviours.
I like to create user personas early on in a project. They help give the project team someone to imagine using our product. However, we shouldn’t be limited to these people and only focus on them, as that can cause a project to be too narrow focused and could lead to accessibility and usability issues. We can try to avoid this issue by creating a few very different main user personas in terms of age, ability, background etc.
User personas show a users needs and goals. We can get a feel for their level of accessibility, what devices they may use and where they may use our app or website. We may also find out what their likes and dislikes are, who our competitors are and where potential gaps in the market could be.
How do you discover a user persona?
You can start by looking at analytics, speaking to your client or someone that deals with the users on a regular basis. Start to note down what you know about them and how they might use your website or app. Speaking directly to users with informal surveys/questions can be a big help in identifying key points to start to build these user personas further. Consider if multi-choice questions or open ended ones are appropriate to get the information you need without making the person you’re interviewing or surveying feel uncomfortable.
Depending on the project you may create only a couple of user personas, other projects you may create primary and secondary personas or even have categories.
The aim is to develop appropriate descriptions of each persona. This can include their background, needs, expectations and environment.
What does a user persona look like?
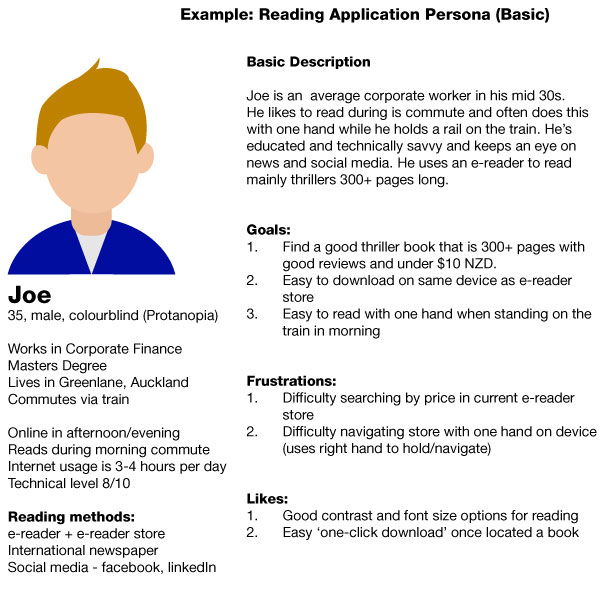
Ideally in a user persona I try to include the following, though depending on the project you may include less or more aspects to get a clear understanding of a user:
- Goals and motivations
- Current pain points/frustrations
- Demographic data
- Any key accessibility considerations
- Attitude/opinion towards the product
- Short bio
- Technical ability, devices they use, where and how often
- Other products/website/apps they use regularly

Example basic persona, based on a e-reading application
How can a user persona benefit a web/app project?
Imagine a person using your product. Think about who they are, where they use your website or app.
Could it be that the optimum time to use your product is when they are commuting to work? Could that be on a busy train, where they usually have to stand, with one hand on their phone browsing?
Simple considerations like this can tell us straight away that our website or app will need to have accessible buttons/links/navigation for someone on a small device. This can suggest that we need to look at how people hold small devices like phone and navigate around.
Soon we’ll be able to start to consider aspects like:
- Do they just use their thumb and scroll/tap while being one handed?
- Or, do they sit and hold the phone and tap around with their other hand?
- Are most people using their left or right hand?
- Is the environment they are in noisy and will the user need earphones to listen or watch something that we are providing?
- Will they prefer to skim read and save something to look at later when they have more time?
This can lead to further research, notes about functionality, assist early stages of design, identify key points the product could be missing and so much more.
We may not get all the answers and we may have to hold back a bit to avoid narrowing our personas down too much. Hopefully this shows how just simply knowing the environment where a user is using a website/app can provide so much information to the UX design of a project.
UX Mastery has created a great short video about creating personas, which gives a bit of detail how they recommend getting started. Check it out below:
Stay tuned for next week when I’ll get into the nuts and bolts of user journey mapping!
« Back to Blog